いやいやいやぁ~ ゴールがみえないWordPress
そろそろ終わりにしないと永遠やっている気がする
それなりに、なって来たからもうイイっかな?
って、思いながら 懲りずに「simplicity カスタマイズ」検索!
お!これいいね~
もも吉さんの
「Simplicity2」サイドバーのカテゴリー一覧をカスタマイズしてみた
サイドバーのカテゴリー並べ替えに成功したけどチョットシンプルだから
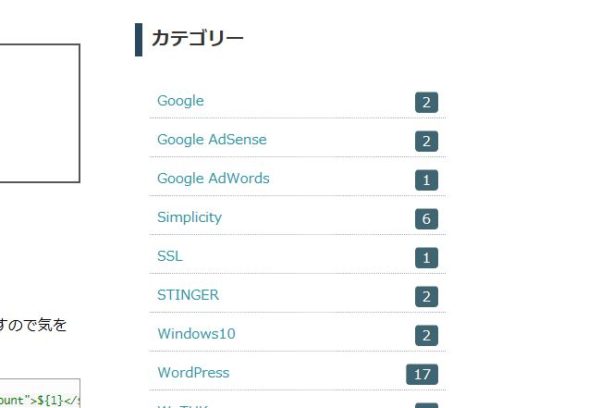
こんな風にしよう~。

っで、まずは
下記コードを「functions.php」に追加してください。
注意 「functions.php」は閉じ忘れなどあるとサイトが真っ白になってしまいますので気を付けて下さい。ちなみに僕もちょくちょく真っ白にしてパ二クっています(^^; note boxさんより
はい~~? 「functions.php」って何?
え、どこに追加するってぇ~?
いやいや、それより注意がコワイんですけど
Google先生~~! 教えてぇ~~~!
この functions ファイルは WordPress プラグインのように振舞って、WordPress サイトへ特徴や機能を追加します。これを使って、PHP と WordPress 組み込みの両方の関数を呼び出したり、独自の関数を定義したりできます。そして、この WordPress テーマでの functions ファイル利用と、WordPress プラグインへのコード追加とは、同じ結果を出すことができる 2 つの方法です。 『WordPress Codex』さんより
・・・・・・・・
・・・・・・・・・・・・・
・・・・・・・・・・・・・・・・・・全くもって全然分からん・・・。
しかも、
注意: もし WordPress プラグインが、あなたの functions ファイルが実行するのと同じ関数やフィルターを呼び出すと、その結果は予想がつきません。サイトが機能不全に陥ることもあります。 『WordPress Codex』さんより
おいおいおい・・・「機能不全」って大丈夫かコレ!
僕が踏み入れてはイケないモノなんじゃないのかい?
う~~~~~~~~~~ん
やっちゃえ!
やっちゃえ、やっちゃえ!
え~~っと、 「functions.php」ってどこだ?
子テーマの・・・あぁ~右側にあるこれかな?
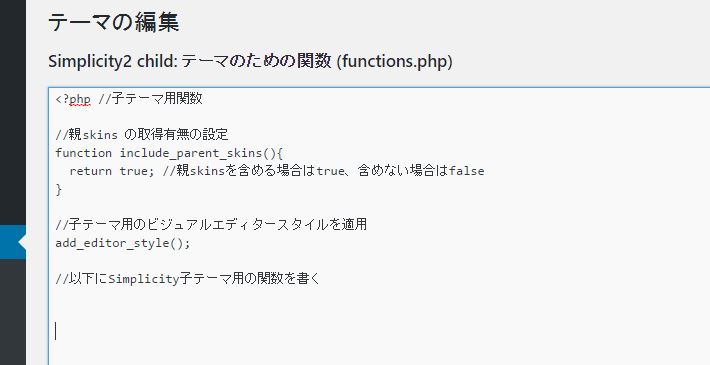
「テーマのための関数(functions.php)」
関数って・・・・イヤな響きだぁ~。
まぁ~いいや ポチッと

これだな
ここにコードをバチコ~ンって入れて
っで、次が
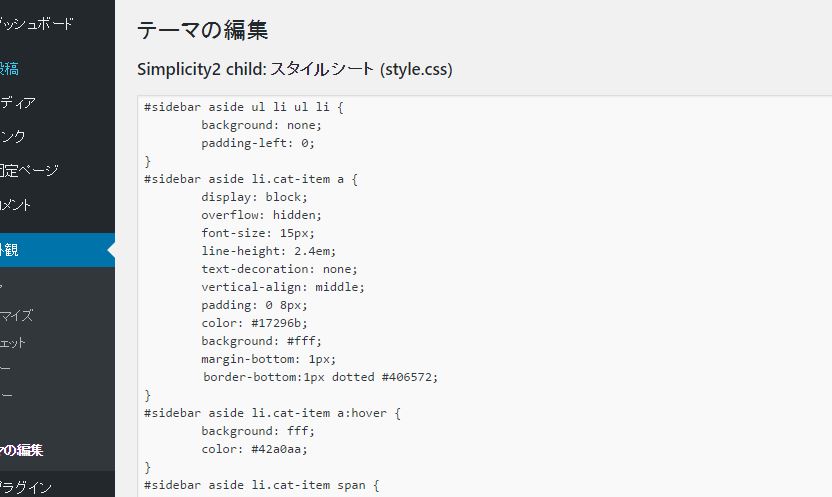
出た! CSS。
でも、もう大丈夫コワくないさ 平気さ!(ドキドキドキ・・・・・)
「style.css」にもう一つのコードをバチコ~ンって

「ファイルを更新」! ポチッ
お!出た! 出来た!

って、
あれ?
何か物足りない・・・・・・・。
あ!
下線がな~~~~~~~い!
こうなるはずが

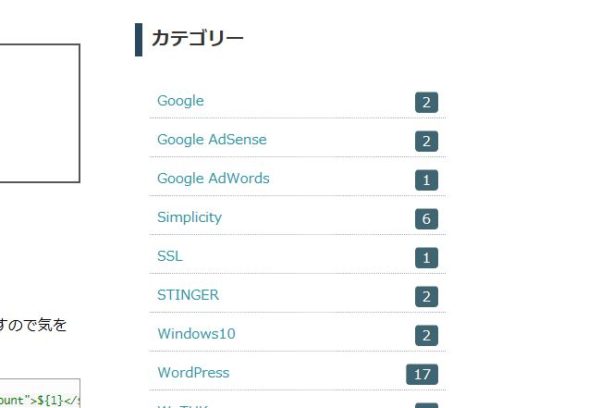
こうなった

どういう事?
うむむむ・・・・・・。
また、CSSのコード見る? 見なきゃダメ?
とりあえず、とりあえず見てみよう
え~っと
#sidebar aside li.cat-item a {
display: block;
overflow: hidden;
font-size: 15px;
line-height: 2.4em;
text-decoration: none;
vertical-align: middle;
padding: 0 8px;
color: #17296b;
background: #fff;
margin-bottom: 1px;
border-bottom:1px dotted #406572;
border-bottom:1px dotted #406572; だな・・・多分・・・。
border-bottom これが下の線 っで dottedが点線 が1px
#406572は色 っと
じゃぁ~ 1pxを5pxに変えてみようか
「ファイルを更新」! ポチッ
どだ!

・・・・・・
・・・・・・・・・変わらん・・・。
よし、じゃぁ~色を変えてみよう
「ファイルを更新」! ポチッ
どだ!

・・・・・
・・・・・・・・
・・・・・・・・・・・・・・・・・(。-`ω-)ンー
なんで、出ないのぉ~~~~~~~~~~~~~~~~~~~~~~~~!
や~めた!
いや、本当は下線が無い方がイイと思っていたんだもん
シンプルな方がイイと思っていたんだも
本当だよ ホント・・・・
・・・・・・・・・・・・・・ρ(-ε-。)イイモンイイモン・・(。_ _)シュン・・・。
もも吉さんのWordPressの記事はメチャ参考になります
友達追加かQRコードから
または、LINE ID 「@zxn4222i」を検索でお願いします。
あ!
当店のお客さんじゃない方は登録しても ま~ったく意味ないんでスル~でお願いします^^



